Have you ever been in a restaurant and the plate brought to your table is the size of a serving platter? And not only is the plate massive, but it’s piled full with food.
And this food isn’t to serve your whole group – it’s just for you. While you enjoy your food and have an appetite, the volume of stuff placed in front of you is ridiculous. You can’t even eat half of it, and leave the restaurant feeling over-stuffed and a little unpleasant.
A website that’s crammed with text can have a similar effect
If a website has lots of information that’s hard to read, it can make readers feel a little overwhelmed and anxious. They can’t read or digest the information, because it’s visually too daunting.
The font you use on your website has a role in that
Fonts for websites aren’t just there to look pretty… they have a job to do. And that job is to get read! Some fonts will help with this; some will actually hinder.
Meet the two main types of font: Serif and Sans-Serif
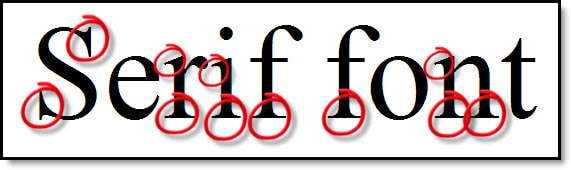
“Serifs” are the little lines (or tails) you see at the end of characters. Open a book, and you’ll see a Serif font. You see, these little tails lead your eye from one letter to the next, so these fonts are ideal for long, printed copy.

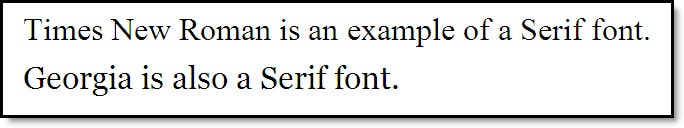
Here are two examples of Serif fonts:

“Sans-Serif” means that the font is without those little lines or tails:

These Sans-Serif fonts actually make large blocks of text harder to read in print… but they actually work well on a website. You see, people tend to skim read websites, rather than read them word for word, and Sans-Serif fonts aid this.
So which Sans-Serif font should you use on your website?
“Arial” is a popular Sans-Serif font which is simple and clean-looking. “Verdana” is another popular font and was developed by Microsoft to be easy to read on computer screens.
Both of these fonts are good choices for the body copy, i.e. the main text (like this).
It’s OK to use Serif fonts for headings and sub-headings because they’re just short lines of text. But do stick to Sans-Serif fonts for the body copy to make the text as readable as possible.
Once you have chosen a readable font it will make your website so much easier to read. And that means that readers will be far more likely to digest the information they’ve read – without feeling daunted, overstuffed, or intimidated.